
Most of the time, this method works without any problems. This is the easy way to justify text in WordPress. These are the steps to justify text in the WordPress editor: Outlined below are the steps to take to justify text in WordPress. This results in clean-looking blogs and posts. It limits where text and text blocks end. Books normally use text justification.Īn advantage of justification is that it provides an element of visual clarity. It is a matter of preference and it is not a recognized sign of professionalism.įor example, some leading American newspapers and magazines justify, and others align-left only. Some people like text justification but others do not. When sentences are of sufficient length, this will not be a problem. This requires an adjustment of spacing between words as determined by the font. To achieve this alignment, the software adds spaces between words as needed. The result is a clean look on both sides of a post or page. To justify text means to align the text margins on both the left and right sight of the column. It assumes the use of WordPress 5.1 or higher, as well as the use of the Gutenberg editor.


This quick guide will show how to justify text in WordPress. However, with a few tricks, it is still possible. Because of this responsiveness issue, WordPress removed this button from its toolbar. The reason for this is that justifying text is a hard thing to do in different web browsers.Ī neatly justified text in one browser will not look the same in another browser or on a different screen size. Since that version, the button that quickly justifies text is gone. But WordPress removed the text justification option since the release of version 4.7. It used to be that simple too in WordPress. Justifying text is as easy as clicking one button in Word, Word Editor, and Google Docs. On the Home tab, under Paragraph, click Distributed Text. The last line in the paragraph is distributed as well.Ĭlick anywhere in the paragraph where you want to distribute text. When you distribute text, space is added between characters so that both edges of each line are aligned with both margins. On the Home tab, under Paragraph, click Justify Text. The last line in the paragraph is aligned left.Ĭlick anywhere in the paragraph that you want to justify.

When you justify text, space is added between words so that both edges of each line are aligned with both margins. On the Home tab, under Paragraph, do one of the following:

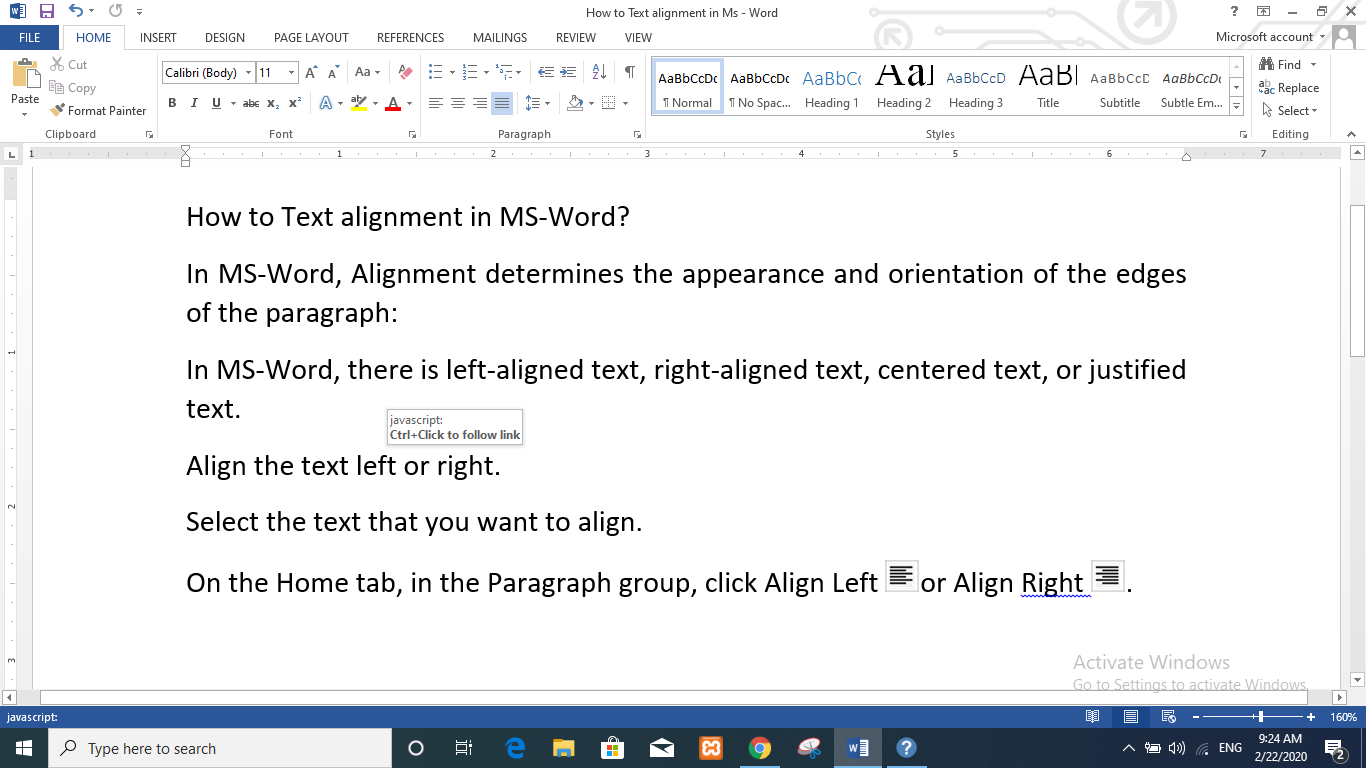
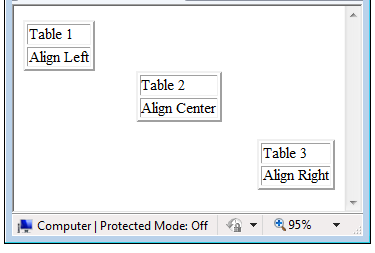
Upgrade now Align text left, center, or rightĬlick anywhere in the paragraph that you want to align. Upgrade to Microsoft 365 to work anywhere from any device and continue to receive support. Important: Office for Mac 2011 is no longer supported.


 0 kommentar(er)
0 kommentar(er)
